【学习方法】将粮仓信息利用起来,转化为我们前进的助推力
粮仓信息解释:收藏夹中的信息,零散堆积的信息
学习方法的本质是辅佐我们对知识的掌握,完成对信息的加工转化,自我精进就是学习的过程,所以按照我目前的理解和总结给大家依次推荐:
1.适用于碎片化学习---蛛网学习法
操作:1.将接收到的零散信息进行编码 2.选择固定时间,对编码的信息进行过滤 3.将过滤后的编码信息进行分类联结,整合记忆
就像是织网一般,每根线都有编码,劣质的线被剔除,准备工作完成后,就可以按照编码进行网的编织,使其形成一个整体
2.适用于阅读,对书本体系的学习---.SQ3R阅读法
操作:1.看目录,前言 2.带着问题阅读 3.精读,思考问题 4.总结,记忆,背诵 5.复习
3.适用于专一领域或者技能的学习/进步---刻意练习法
操作:1.确定明确目标 2.进行专注练习 3.在练习中遇到问题,获得反馈 4.根据反馈,从而进行调整 5.反复循环 6.直到相关目标完成
4.适用于会议记录,课堂记录----康奈尔笔记法
操作:1.将记录的载体分为三块 2.左模块-记录 右模块-梳理 下模块-总结 3.记录模块 进行相关记录 梳理模块 对记录模块进行梳理 总结模块 进行简要概况
5.适用于头脑风暴,知识联结----思维导图/脑图
操作:1.确立核心点 2.根据核心点进行外延
6.适用于对新事物的学习【新知识,技能】---费尔曼学习法
操作:1.明确目标,确立自己的相关目的 2.以教促学,不断进行讲解,从而使自己理解,融会贯通 3.总结记忆
1和6是万金油系列,2适用于学生时代多一些,接触新的课本 3使用于技能的练习 4和5适用于职场工作
WeCenter编辑器过滤html标签方法+css美化方法
WeCenter编辑器过滤html标签方法+css美化方法
1、WeCenter编辑器过滤html标签方法
wangEditor3.0文档说明:https://www.kancloud.cn/wangfupeng/wangeditor3/448202
以下路径针对于wc_editor3.6.0版本,/plugins/wc_editor/view/init.tpl.htm第89行开始
editor.customConfig.pasteFilterStyle = true;
editor.customConfig.pasteIgnoreImg = false;
editor.customConfig.pasteTextHandle = function (content)
{
if(content ==''&&!content)return'';
var str = content;
//以下方法删除样式,具体内容可以根据需要自己写正则表达式
str = str.replace(/<xml>[\s\S]*?<\/xml>/ig,'');
str = str.replace(/<style>[\s\S]*?<\/style>/ig,'');
str = str.replace(/<script>[\s\S]*?<\/script>/ig,'');
str = str.replace(/<div>[\s\S]*?<\/div>/ig,'');
str = str.replace(/<a>[\s\S]*?<\/a>/ig,'');
str = str.replace(/<(a|input|script|div|input|select|iframe|form|link|_blank)[^>]+>/ig,'');
return str;
};2、WeCenter编辑器修改样式css美化方法
/plugins/wc_editor/static/wangeditor/release/wangEditor.js 第5377行
element.style {
background-color: #fff; //编辑器菜单栏颜色
border: 1px solid #ccc;
}
.w-e-toolbar {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
padding: 5px 5px; //编辑器菜单栏内边距
/* flex-wrap: wrap; */
}
维生素D,要吃到几岁30,条医生想说的育儿大实话,速看。
本文来源于网络,若侵犯了您的权益,联系我们删除。












幻灯片代码示例

代码:
<link rel="stylesheet" href="public/file/2020/carousel.css">
<style>#banner_index{width:980px;margin:12px auto 0;}</style>
<div id='banner_index'></div>
<script src='public/file/2020/carousel.js'></script>
<script type="text/javascript">
window.onload = function(){
var banner = new Carousel();
//图片地址数组。不要少于三张
var imgSrcDate = ["public/file/2020/a1.png","public/file/2020/a2.png","public/file/2020/a3.png","public/file/2020/a4.png","public/file/2020/a5.png","public/file/2020/a6.png"];
banner.init({
container:"#banner_index",
datas:imgSrcDate,
autoplaySpeed:5000,
autoplay:true,
});
}
</script> carousel.css:
/* 公共样式 */
.pull-left{
float: left!important;
}
.pull-right{
float: right!important;
}
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
.clearfix { display: inline-block; }
/* start commented backslash hack \*/
* html .clearfix { height: 1%; }
.clearfix { display: block; }
/* close commented backslash hack */
ul,li{
margin:0;
padding:0;
list-style-type: none;
}
/* 轮播图插件样式 */
.carousel-box{
position: relative;
width:100%;
}
.transverse-box{
position: relative;
width:66.7%;
}
.img-item{
position: absolute;
top:0;
left:0;
z-index: 0;
}
.vertical-box{
position: relative;
width:33.3%;
}
.vertical-box ul{
overflow: hidden;
}
.img-item{
transition: width 1s;
}
.img-item img{
width:100%;
height:100%;
}
.vertical-box ul li{
font-size: 0;
}
.vertical-box ul li img{
width:100%;
height:100%;
}
.left-arrow{
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top:50%;
left:0px;
color:#fff;
margin-top:-35px;
font-size: 50px;
font-weight: 200;
text-align: center;
line-height: 100px;
width:50px;
height:70px;
background:rgba(0,0,0,0.6);
cursor: pointer;
z-index: 99;
}
.right-arrow{
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top:50%;
right:0px;
color:#fff;
margin-top:-35px;
font-size: 50px;
font-weight: 200;
text-align: center;
line-height: 100px;
width:50px;
height:70px;
background:rgba(0,0,0,0.6);
cursor: pointer;
z-index: 99;
}carousel.js:
var Carousel = function () {
};
Carousel.prototype = {
//容器选择器
container:"",
//图片地址数组
datas:null,
autoplaySpeed:null,
autoplay:false,
// 初始化
init:function(options){
this.container = options.container;
this.datas = options.datas;
this.autoplaySpeed = options.autoplaySpeed;
this.autoplay = options.autoplay;
$(this.container).html("");
this.createCarousel(options);
this.arrowHover();
this.tabImg();
this.setZindex();
//判断是否需要自动播放
if(options.autoplay || this.autoplay == true){
this.autoPlay(this.autoplaySpeed);
}else{
console.log(0);
return;
}
},
createCarousel:function(options){
this.createDOM(this.container,options);
},
// 生成DOM
createDOM:function(container,options){
console.log(options);
var html = "";
html = "<div class='carousel-box clearfix'>"+
"<div class='transverse-box pull-left'>"+
"</div>"+
"<div class='vertical-box pull-right'>"+
"<ul>"+
"</ul>"+
"</div>"+
"<span class='left-arrow'>‹</span>"+
"<span class='right-arrow'>›</span>"+
"</div>";
$(container).html(html);
var imgLength = options.datas.length;
for(var i = 0;i<imgLength;i++){
$(".transverse-box").append("<div class='img-item'><img src='"+options.datas[i]+"'></div>");
};
$(".vertical-box ul").append("<li><img src='"+options.datas[1]+"'></li>");
$(".vertical-box ul").append("<li><img src='"+options.datas[2]+"'></li>");
},
arrowHover:function(){
$(".carousel-box").hover(function(){
$(".left-arrow,.right-arrow").css("display","flex");
},function(){
$(".left-arrow,.right-arrow").css("display","none");
})
},
// 点击左右箭头触发翻页
tabImg:function(){
var obj = this;
$(".left-arrow").on("click",function(){
obj.changeZindex_add();
})
$(".right-arrow").on("click",function(){
obj.changeZindex_sub();
})
},
// 设置初始zindex
setZindex:function(){
//左侧横向TAB
var imgNum = $(".transverse-box").find(".img-item").length;
for(var i = 0;i<imgNum;i++){
$(".img-item").eq(i).css({
"zIndex":i
});
$(".img-item").eq(i).attr("Zindex",i);
}
},
//前翻
changeZindex_add:function(){
var imgNum = $(".transverse-box").find(".img-item").length;
var lastZindex = $(".transverse-box").find(".img-item").eq(length-1).attr("zindex");
var firstImgSrc = $(".transverse-box").find(".img-item").eq(0).find("img").attr("src");
var lastImgSrc = $(".transverse-box").find(".img-item").eq(length-1).find("img").attr("src");
var last2ImgSrc = $(".transverse-box").find(".img-item").eq(length-2).find("img").attr("src");
$(".transverse-box").find(".img-item").eq(0).remove();
$(".transverse-box").append("<div class='img-item' zindex='"+(parseInt(lastZindex)+1)+"'><img src='"+firstImgSrc+"'><div>");
$(".vertical-box ul").find("li").eq(0).find("img").attr("src",lastImgSrc);
$(".vertical-box ul").find("li").eq(1).find("img").attr("src",last2ImgSrc);
$(".transverse-box").find(".img-item").eq(length-1).css({
"zIndex":parseInt(lastZindex)+1,
"opacity":0
},500);
$(".transverse-box").find(".img-item").eq(length-1).animate({
"opacity":1
},500);
},
// 后翻
changeZindex_sub:function(){
var imgNum = $(".transverse-box").find(".img-item").length;
var lastZindex = $(".transverse-box").find(".img-item").eq(length-1).attr("zindex");
var firstZindex = $(".transverse-box").find(".img-item").eq(0).attr("zindex");
var lastImgSrc = $(".transverse-box").find(".img-item").eq(length-1).find("img").attr("src");
var firstImgSrc = $(".transverse-box").find(".img-item").eq(0).find("img").attr("src");
var first2ImgSrc = $(".transverse-box").find(".img-item").eq(1).find("img").attr("src");
$(".transverse-box").find(".img-item").eq(length-1).remove();
$(".transverse-box").prepend("<div class='img-item' zindex='"+(parseInt(firstZindex)-1)+"'><img src='"+lastImgSrc+"'><div>");
$(".vertical-box ul").find("li").eq(0).find("img").attr("src",firstImgSrc);
$(".vertical-box ul").find("li").eq(1).find("img").attr("src",first2ImgSrc);
$(".transverse-box").find(".img-item").eq(0).css({
"zIndex":parseInt(firstZindex)-1
}).siblings().css("opacity","0");
$(".transverse-box").find(".img-item").eq(length-1).animate({
"opacity":1
});
},
// 自动播放
autoPlay:function(x){
var obj = this;
this.changeZindex_add();
setTimeout(function(){obj.autoPlay(x)},x);
}
}html代码加上css、js文件,如页面引用了jquery.js ,就不用引用,如没有引用就需引用jquery.js 文件,幻灯片依靠jquery包
收起阅读 »网站优化如何才能做的更细致
如果我问你做网站最难的是什么?我想几乎百分之九十的人会说是推广,确实也许做一个网站只需要一天的时间,但是推广一个网站可能需要一年或者是几年才能够做好,但是现在普遍的网站推广方法就是对网站做seo,很多人说做网站seo很难,有时候感觉搜索引擎就像是一个让人难以捉摸不透的女人,你越是想要亲近,他越是害羞,有时候你伤心了,想要放弃了,她却又来是不是给你点甜头,让你不舍得离开。
大家有没有这种感觉,有时候我们做一个网站,坚持每天更新,坚持做,坚持做原创,做了两个月但是一点起色都没有,甚至有时候网站都没有收录。于是你动摇了,难过了,放弃了,也许是停更了一周,也许是三天,再次打开自己网站的时候却发现,网站奇迹般的被收录了不少,还甚至是有了,于是重操旧业,再次将网站拿到手开始更新,操作等等。大家有没有想过,也许如果你能够坚持走下去,即使是多多坚持这么几天,也许你获得的会比现在多多了。
所以有些时候做网站seo,我们没有必要太过于研究,很多人把seo研究的特别透彻,几乎每一个网站的词语都是经过seo过滤过的,但是真正对于网站来说有多大的用处,对于你的排名有多大的帮助呢,我看是未必吧!大家一定要了解什么是网站的seo。
其实本身seo并不是属于网站的,而是属于搜索引擎的,说到底seo只不过是搜索引擎为了把更好的内容,把用户需要的内容呈现在用户面前,为了达到这目的而编写的一些列的规则,这些规则就决定了你的网站的排名,但是搜索引擎会把什么样的内容放在前面呢?其实很简单,就是用户需要的,对用户有用的内容。
那么问题就来了,如果你的网站优化的世界第一,但是内容确都是一些垃圾内容,你想你的网站会排第一吗?我想也许有可能那么一两天会是第一,但是绝不可能一直是第一。所以说到这里,就很明了了,我一直觉得网站没有必要仅仅是局限于网站seo优化推广,关键的还是要把内容做好,因为这才是网站的精髓所在,主要把这一招做好,一定能做到无招胜有招的境界!
收起阅读 »通过优化文章标题来提升网站关键词排名
无论对于企业还是SEO优化人员来说,关键词排名并不是我们的最终目标,但关键词排名是网站的关键环节。只有提升关键词排名,网站才会有流量,有流量的网站才会带来咨询,从而形成转型。优化网站公司的seo优化人员大多不知道关键字排名突然下降或提升的原因。重要原因是seo优化人员在网站优化方面经验太少,缺乏实际操作。
例如,对于如何通过简化主题来提升网站的关键词排名,优化网站公司总结了以下四点:
一、第一的主题匹配用户搜索词
我想你们都知道什么是搜索引擎匹配度。当用户搜索关键词时,主题匹配度越高,排名位置就越容易出现在网站首页。当然,有些网站的主题匹配度不是很高,但在首页排名靠前。这仍然很重要,因为网站的权重很高,用户点击某个词的网站。较高的。用户搜索关键词进入网站,并满足用户需求等因素决定排名位置。
优化做网站的公司提醒,如果网站的权重不高,但又想推广某个关键词,那么页面的标题应该实现完全匹配。一丝不苟:题目要尽量简单,但只包含时态核心词汇。
二、提升个人核心词
如果网站的权重不是很高,那么主题就不应该优化太多关键词。两到三个关键字就可以了。网站的权重是有限的。单词越多,分配给关键词的权重比例越低,排名就越难。这是每一个搜索引擎优化需要仔细做的事情。

通过优化文章标题来提升网站关键词排名
三、从左到右,根据文章部署关键字
不管用户是看标题还是看文章,都可以从左到右阅读文章。搜索引擎是一样的。标题的权重从左到右慢慢减小。因此,优化网站公司在部署关键字时,尽量将时态关键字放在左侧,并从左到右进行排序。
四、网站内容布局满足用户需求
标题的关键词是部署的,但是网站的布局和内容也应该满足用户的需求。例如,用户搜索关键词“seo”并来到网站优化排名。用户搜索关键词的核心需求是什么?用户可以需要:成功案例,如何计算成本,关键词的报价,哪个公司低,是否有优化教程和视频,然后优化网站公司会在这个页面上部署用户想要的内容,从而满足用户的需求!
收起阅读 »网络建设的流程分享 保证合理性和最优性
在互联网时代,相信网站对于企业的发展大家都是有目共睹的,因此网站成为了现代企业的必备。虽然网站的重要性都了解,但是说到网站建设的流程就有些人不太明白了,今天我就来把这个网络建设的流程向大家简单介绍一下。
第一、确立自己的目标
网络建设,首先要确立一个目标,先要问一问自己,我为什么要做这个网站,我要吸引哪些人去访问这个网站。我要将这个网站做成什么样子?当然描述的越详细越好,你的网站就有成功的可能性就会大很多。
一般企业公司来建设网站都是希望吸引更多的客户来购买本公司的产品提高本公司的业绩增加自身的利润。那么那就需要根据自己的客户来建设这个网站,比如说你要吸引四十到七十岁中老年人。客户那么网站的文字要显得大一些,图片风格要符合中老年人的审美还要依据客户的兴趣来建设网站,这样的话就事半功倍了。
第二、页面的显示部分
你先网站一定要符合标准。比如说自己设立的网站也需要有一个大的框架,比如说首页公司的简介产品的展示和留言的部分。在页面显示部分。注意突出关键字和重点词,因为页面显示部分可以说是网站的门面,一定要很独特,引人瞩目。并且为网站页面设计中,注意选择经典的比较具有代表性的文章。
第三、设立网站的后期工作准备
要进行分析网站功能的需求,也就是网站的策划。也需要测试网站,需要有一个试用期。后期,要不断的完善网站的资料对网站进行推广和维护。
总的来说,主要就是在互联网平台的策划优化设计的种种功能。建设也大致分为三种,是设计、建模、执行三大类别。这样看起来就简便了许多。网站的数量越来越多,网站建设的风格可选择性也比较大,注意网站建设的合理性和最优性,才能在互联网中立足,为企业带来好的发展。
收起阅读 »网站文章需要加链接吗?适当文章内链可提高蜘蛛的抓取范围

很多人都会说做优化其实内页是不需要带内链的,特别是文章内容是不需要带锚文字链接。文章内部带有锚文字链接对用户体验有很大的影响,严重的会导致网站降权或者被K。是这样的吗?
其实不是这样的。那么为什么有的网站带了内链导致网站被K呢?答案便是内链加错了。我去看了很多被K掉的网站并不是因为文章带了锚文字链接被K,而是他带的很随意。比如他会在出现首页关键词的地方给首页带一个内链,在一个很容易理解的名词或者是关键词上带一个链接。请问这些需要带吗?
肯定是不需要带的,为什么要带链接呢?
首先我们看链接的锚文字。我们在谷歌站长论坛看文章的时候有很多链接,很多人会问谷歌那么多内链都没有关系,为什么我们带几个链接就被降权呢?现在你仔细想想你在阅读谷歌管理员论坛文章的时候是不是大部分内链你都点击了?是的。不管是谷歌还是百度百科,凡是做了链接的地方都是大部分用户不理解的名词或者技术,既然不理解那么肯定我们会去点击这些内容。只要有点击的链接,那么这个链接就是有用的,有权重传递的。对用户有作用的链接当然是符合搜索引擎优化的,当然百度也不会去K这些网站。
其次我们来看链接的页面。被K的网站是为了做关键词排名而做的内链,所以他们会把首页做的关键词在内页的文章里面做一个锚文字链接到首页,或者是直接给栏目页做一个链接。那么现在要好好想想了,我们只所以会点击一个锚文字链接是因为不理解某个名词的意思或者是某一个操作、技术。我们点击的目的是为了找到它具体的解释。那么我们的首页和栏目页有某一个名词和技术操作的具体解释吗?当然没有,我们的首页是整个网站内容的概括,内容页是文章和产品列表。这时候用户就会疑惑了:你到底想告诉我什么?你是要我在这里面找吗?到底哪一个算是的呢?只要是要用户去思考的,用户绝对不会去思考,因为互联网的查找资料成本太低了。所以用户就会关闭掉这个页面,并且他还会认为你的内容写的不合理,有欺骗的成分。

网站文章需要加链接吗?适当文章内链可提高蜘蛛的抓取范围
如果是以上两种情况的锚文字链接百度还不会给你降权吗?那么为什么我们还要给文章加内链呢?
我们需要给文章加内链。当你在编辑文章时发现某一个概念用户可能没法理解,那么这时候你可以链接到具体的某一个页面。
加内链有什么好处呢?第一、真正解决用户的需求。第二、有内链的文章搜索引擎会认为质量会更高,因为它引用了其他的内容,它有推荐其他的内容。第三、有利于权重的传递,蜘蛛在抓取的时候你的内页是互相推荐的,那么蜘蛛便更加容易的获取到其他页面的信息,从而促进内页的收录。
一篇文章适合加多少内链呢?没有具体的数量限制,因为加与不加主要在于是否用户需要,而不是取决于你加不加。当然如果一篇文章内链太多就会导致用户阅读起来比较困难,这就会影响用户的阅读体验啦。
收起阅读 »专题页面优化的三个技巧

学会了专题页面是什么以后,就要开始学习专题页面优化的三个技巧:
URL
马蜂窝
http://www.mafengwo.cn/travel-scenic-spot/mafengwo/10182.html
马蜂窝是旅游行业的佼佼者,他们网站的SEO也做的非常好,他们的链接和我们上面展示的样板大致相同,但是也是有可以改进的地方,那就是第2个mafengwo可以删除,这样整个页面会显得更加简洁更适合SEO。
作文网
https://www.zuowen.com/yingyuzw/
该链接是作文上上关于英语的优化过的专题页面,他采用的是目录形式的URL,这种方式也是适合做SEO的。
目标关键词和长尾关键词
做专题页面之前,我们首先要确定专题的主题是什么,然后围绕主题词进行延伸拓展多个需求词,简单来说就是目标关键词和长尾关键词,来做我们网站的内容。
反面案例:< title >CCTV-文化频道-金庸< /title > (反面)
这个是CCTV上关于金庸的专题页面, 这个关键词就完全没有考虑到SEO的优化,人们只有在搜索金庸的时候可以看到该页面,而搜索金庸+需求词的时候看不到该页面,例如金庸生平、金庸年纪、金庸作品等。
正面案例:< title >2018印度旅游攻略,印度自由行攻略,马蜂窝印度出游攻略游记一马蜂窝< /title >
当前页面关键词是印度,所以放上了印度这个关键词加上围绕着印度衍生出一系列需求词,这样满足了用户多种搜索需求,这种写法是最标准最优秀的标题页面写法。
页面优化
1、带有高清大图
读图时代,比起文字观众们更喜欢看图片,而高清大图更能显得网站有品质,而且质量高的图片能够吸引用户长时间停留在网站,减少跳出率,适合
2、具有文本块
文本块就是用纯文字来描述当前模块的内容。主要为了满足用户的各种需求,用长尾关键词作为文本块的标题,增强SEO优化。
3、多个模块展示
模块就是图片和文字结合展示,通过不同的组合排列,吸引用户停留。
4、锚文本链接密度布局
专题页面里重复多次目标关键词和长尾关键词,也做了很多锚文本在网站各个页面互相串联,这样用户搜索会更加命中你的页面。
收起阅读 »解析单页面网站优劣势 避免SEO优化短板

很多时候,我们站长对单页面网站的重视程度不如整个网站,所以也很少有人单独去做一个单页网站,一般都是以做多页面网站,进而提升单页的收录与权重,但是并不是所有多页面都可以实现推广的目的,有时候,单页面也一样可以达到不错的SEO优化效果。因此,做好单页面SEO优化是十分重要的事情,当然,做单页网站的SEO有利也有弊,作为站长,你一定要清楚,单页面优化的技巧及优劣势。
一、单页面网站SEO优势
1、帮助网站集中权重
单页面的优势与整站相比,网站集中权重的速度比较快,主要是是因为我们做的优化工作围绕的都是单个页面,例如品牌的传播、外链的建设、因我们建设的外链都是指向这一个单页面,所以权重集中起来也比较快,然而网站则不同,因为网站有很多的网页,所以权重集中起来很慢,甚至有时候SEO人员为了整个网站,还要停止对某个页面的宣传,就会导致权重上升比较慢。
2、单页面有利于增加网站相关性
因单页面容易做且内容比较丰富,就像一些企业活动一样,通过单页面大量的内容来展示整个公司的活动精彩片段,来吸引群众的目光,也可以通过某个关键词做相关的介绍,其密度也会相应增加,所以在搜索引擎的算法中,单页的群众往往都比网站的权重高。
3、单页面容易被搜索引擎抓取
如果一个网站只有一个单页面,搜索引擎蜘蛛在抓取的过程也是秒速的,因为单页面不用蜘蛛上下寻找去抓取代码,只需要在一个页面中抓取就可以了,对于搜索引擎而言是比较省时省力的。
注:上图为单页面SEO优劣势
二、单页面网站优化的劣势
1、单页面不容易获得大流量
虽然一个网站的推广不容易,但是获得大流量的几率却是很大的,因为网站页面多,总会有网页被浏览,那么就会产生相应的流量。而单页面就不同了,就只有一个单页面,如果有人看还好,一旦没有人浏览,流量就不会上升,同时因为单页没有办法设置很多的关键词,所以在搜索上搜到的几率也就比较小。
2、单页内部优化不容易
其实,在网站优化中,一般以内容为王,外链为黄著称,由此可见内容对于网站的优化是至关重要的,不论是新站还是老站,在网站内容上面的定期更新才能有机会被搜索引擎抓取,进而使百度快照更新,产生更多的流量,而单页因为关键词设置少,补鞥做站内优化,也就没有了站内优化这一操作,同时以你为页面内容少,自然不会出现过度关键词,否则会被认为关键词堆砌,有可能被K。
3、单页的跳出率高
用户点击进来就看到一个单页,如果单页又没有什么亮点,自然看完就回离开,可能看一眼就关闭,这样的跳出率反应出用户对网站不认可,那么搜索引擎也就认为但也得友好度不高,在排名算法中也就很难获得高权重了。
做好单页面的前提是重视单页面三要素的写法,合理使用优化标签,同时还要注意外链锚文本的变化,也可以添加二级博客目录,这样不仅可以提升网站美观度还能达到网站优化的目的。
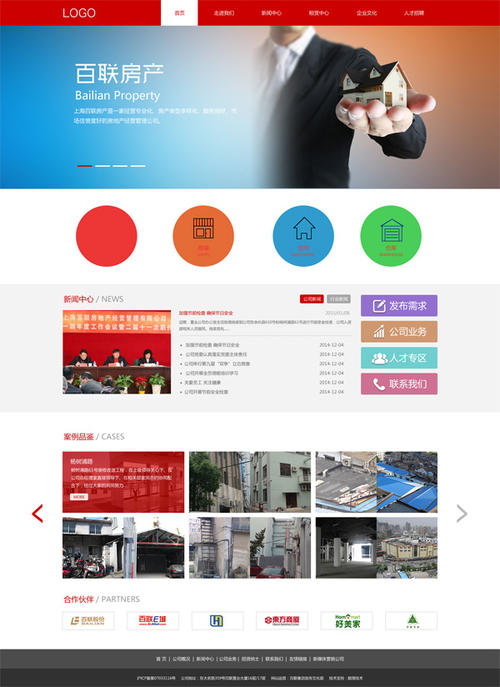
收起阅读 »简析建设和经营房地产网站的方法

房地产在国民经济中始终占据着重要的地位,特别是最近几年,房价一直在上涨,各大房产公司都赚到了不少的钱。如今地产商正在通过网络进行新一轮的竞争,通过网路能够获得一定的浏览量,对自己的房产公司起到一定的宣传作用,而且也能获得不少的客源,这样的房产市场,也吸引不少人去做一个专门的房地产网站去提供房产的各种服务,那么应该怎么去建设和经营一家房地产网站呢?
1、域名的选择
开发一家知名的房产信息网站,离开不了一个简短易记的域名,在注册域名的时候,要与房产信息网站的logo,名字等相符合,最好是简短容易记住的域名是再合适不过了,如果域名又复杂又不容易记,谁还会去访问这个网站呢?
2、网站的开发和设计
网站的开发和设计离不开专门人才,想要建设一个专门的房地产信息网站,就要聘请相应的人才进行网站的开发与设计。网站开发和设计需要的人才有:技术人员,美工,编辑人员等,有了专门人才的帮助,就能够开发出简洁大方,内容丰富的房地产网站。
3、网站的推广
房地产信息网站在建设的初期,是不被人知晓的,需要投入一定的宣传成本,对该网站进行大力的宣传,就能够为网站带来一定的客流量,提高网站的网络排名,赢得更多的用户。
4、网站的经营
房地产网站的建设前期需要投入开发和宣传等成本,那么网站是如何通过经营获得利润呢?当房地产网站有了一定的用户,就会有一些楼盘广告的合作找上门来,除了广告,还可以通过中介公司进行收费从而达到盈利的目标。
如今房地产信息网站数量众多,但是真正享有知名度的则比较少,今天小编为大家介绍的房地产网站建设和经营的方法,旨在为想要投资房地产网站的朋友们提供一点相关的经营,希望在今后越来越多专业化的房地产网站能够发展起来,为百姓提供更好的服务。
收起阅读 »WordPress SEO_WordPress的SEO优化技巧

再好比首页最下面加了一段关于本博客的声名笔墨,乘隙加点要害词,能不变表现在首页上,否则首页内容都是帖子择要,不断变革,无法节制。这段笔墨只表现在首页,必要在模板或焦点文件响应处所(视模板挪用要领)加一个简朴判定前提:
选择好模板后凡是还得修修补补,以是懂点编程,固然不是SEO必然要会的,可是有很大辅佐,对小我私人站长是必不行缺的,一点不懂PHP,想改模板都无法动手。
好比,我用的都是英文模板,一些较量重要的处所照旧得中文化,有的在模板文件中可以很轻易找到并修改,如右侧栏笔墨,有的还必要修改焦点文件,如留言部门的“留言”、“提交”按钮之类的。
SEO天天一贴到今朝为止用的都是免费模板,修改的处所还挺多。好比我把帖子页面的By Zac作者链接删了,缘故起因见下面种种存档部门。
帖子页面的宣布日期也删了,由于一些帖子在搜索功效中表现居然是 2006 年之类时刻写的,用户体验其实不怎么样。
再好比首页最下面加了一段关于本博客的声名笔墨,乘隙加点要害词,能不变表现在首页上,否则首页内容都是帖子择要,不断变革,无法节制。这段笔墨只表现在首页,必要在模板或焦点文件响应处所(视模板挪用要领)加一个简朴判定前提:
栏目及URL计划
栏目筹划可以参考早年写的网站布局优化和多要害词优化帖子,道理和全部网站一样,按照要害词研究功效筹划栏目,把次级要害词分派到栏目首页上。
为了使网站布局更扁平一点,可以多筹划些栏目,但不消学我这个博客,栏目有点过多了。
栏目URL我提议照旧行使英文单词较量好,中文轻易在搜索功效中示意为乱码,拼音URL着实并不易读,尤其是稍长时,好比两三个字的拼音连起来。
WP栏目页面URL缺省配置是:
域名/category/栏目名
中间多了个完全没须要的/category/,可以行使WP No Category Base插件删除这层目次。
帖子URL在WP靠山Permalink部门有许多名目可以选:
有效编号的,有带日期的。提议行使自界说的:
/%category%/%postname%/
也就是 /栏目名/帖子问题/ 的名目,是网站布局的尺度名目。
假如不是消息类网站,不提议URL中带日期。
这种静态化的URL是必要处事器支持mod_rewrite的,有不止一个站长问过我假造主机是否支持mod_rewrite,说他们主机处事商说的,假造主机不能支持mod_rewrite。没这回事,假造主机一样可以支持mod_rewrite,不支持的只是处事商不肯意给你打开罢了。
留言体系配置及打点
正常留言多虽然是功德,但垃圾留言多了就不是功德了。我的多次履历声名,垃圾留言多了,网站质量评分会明明降落,排名下滑。以是对留言照旧必要配置必然门槛。许多链接群发软件或处事就是操作一些博客之类的CMS体系对全部留言来者不拒,既不考核、也不外滤的裂痕实现的。
起首是安装启用Akismet插件,他们的垃圾留言数据库会盖住大部门垃圾留言。
每条留言人工考核事变量有点大,可以在WP靠山配置第一次留言不顿时表现,必需守候考核,有了至少一次人工考核通过的读者的留言才会自动表现。
留言中有两个以上链接的不会表现,守候考核。
配置要害词黑名单,把常见的医疗、打赌等垃圾词列进去。除非你就是做这个行业的。
这样垃圾留言绝大部门会被盖住了。
固然SEO热度大不如前,但我的险些每篇帖子照旧有不少转载的,大部门没留原始出处,也没留原作者,乃至有的爽性说是他写的,但照旧有正规网站会尊重版权,至少标明原作者的。纵然比例不高,聚沙成塔,恒久僵持照旧会有结果的。
Tag体系的行使
除了正常的分类体系,博客还常常行使tag体系,在其余网站和CMS也很风行。
Tag页面有许多甜头,能包围更多要害词,页面相干度高,天生又简朴。但也有隐藏题目,网站内容不足多的话,tag页面质量会低落,tag词配置不公道的话,和分类页面会有一再。
以是提议行使tag的同窗要留意,内容不足富厚时审慎启用tag体系,配置tag的词时只管不要与现有分类名称一再。
SEO #静态 #php #优化 #排名 #首页 #站长
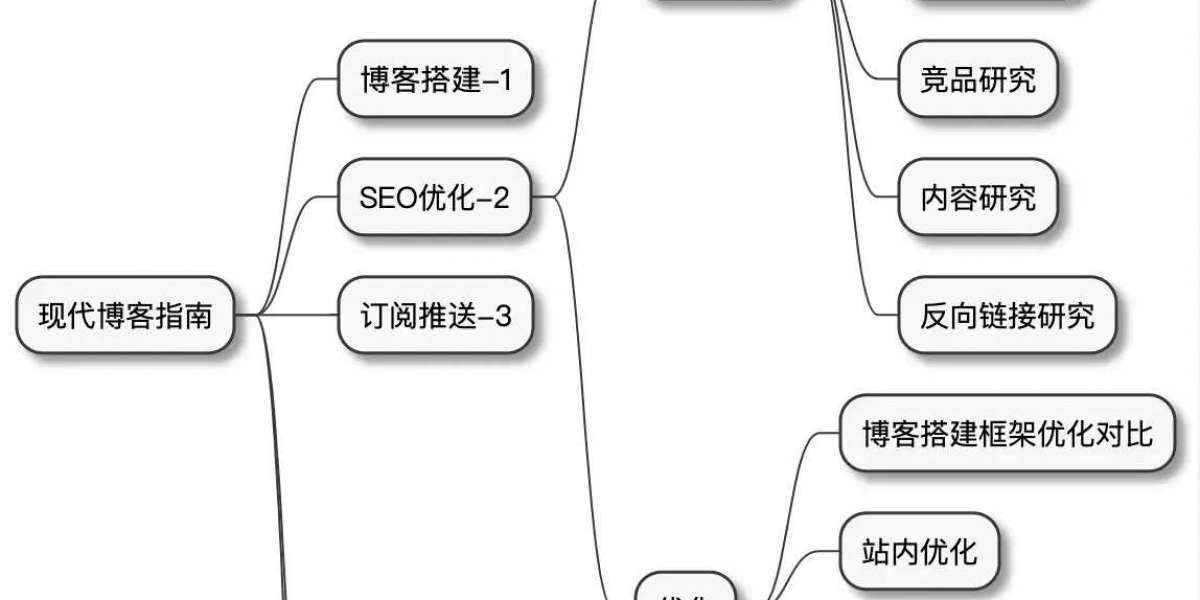
收起阅读 »google seo[站内框架的搭建]

前几年就开始做Google SEO。当时SEO还是比较好做的,采集内容做大量的页面,堆砌下关键词,外链大量地发一发,每天的询盘十几个二十几个是没问题的。但是后来由于个人原因没有继续做这块了,也好久没去学习新的知识。这几年SEO的变化也特别大,流量下滑很多,而且竞争对手也变多了,所以现在网站的询盘一天也只有寥寥几个。只能靠做google adwords来获取询盘,但是现在获客成本越来越贵,有些关键词点击一次都要60-70人民币了,烧不起也伤不起。少了大量的钱之后,才发现自然流量才是王道!所以毅然决定,重新开始学做Google SEO!
前几年就开始做Google SEO。当时SEO还是比较好做的,采集内容做大量的页面,堆砌下关键词,外链大量地发一发,每天的询盘十几个二十几个是没问题的。但是后来由于个人原因没有继续做这块了,也好久没去学习新的知识。这几年SEO的变化也特别大,流量下滑很多,而且竞争对手也变多了,所以现在网站的询盘一天也只有寥寥几个。只能靠做google adwords来获取询盘,但是现在获客成本越来越贵,有些关键词点击一次都要60-70人民币了,烧不起也伤不起。少了大量的钱之后,才发现自然流量才是王道!所以毅然决定,重新开始学做Google SEO!
通过最近的学习和整理,发现Google SEO最重要的无非还是3点:
站内框架的搭建
高质量的内容
高质量的外链
站内优化最主要的是要做好网站框架的合理搭建,做好关键词分析和部署;
高质量的内容支持原创,原创的来源又主要分为2部分:自己创造内容+发动用户产品UGC(重点推荐)。毕竟自己发内容太慢效率太低,人工成本也贵。能号召用户产生内容是最有效最划算的方式,而且还能提高客户对网站的粘性。
外链也是有策略的,也主要分为自己发和发动客户发。如果客户 能够主动自发地为你发外链,那是最理想的状态了。这也是口碑传播的重要体现。
今天留下2个问题和大家一起探讨:
如何发动用户生产内容?
如何有效地发动客户做外链?
SEO #外链 #优化 #关键词 #流量
收起阅读 »利用百度站内搜索提高网站收录与用户体验
2、使用百度站内搜索的内文提字功能后,文章不需要增加内链了,并且百度站内搜索自动识别的内链相关性比我们自己手动添加的内链相关性要准确,因为他链接的是搜索页面。
3、通常搜索范围你全站,也就是域名前后有一个号,如果是单独的一个栏目,可以选择栏目URL前后加。如果需要排除某个栏目的搜索,那可以直接在排除范围内增加栏目链接即可。

百度站内搜索框高级功能
4、关于搜索框高级功能右侧可以直接预测演示效果,选中以后,右侧可以直接看到效果,当然根据你网站的自身宽度、样式来选择一个合理的效果,一般开启下拉、热词搜索、内文提词这三个功能即可。
5、保存以后会自动回到首页,这个时候首页的“新增搜索框”下方会有一个“查看代码”的按钮,获取代码以后,将代码安装到你自己网站需要安装的位置,然后调整一个宽高度即可运营了。
百度站内搜索
在百度站内搜索内测的时候,我第一时间想办法弄到了百度站内搜索的权限,并且使用了内测版百度站内搜索,之所以急切的使用到百度站内搜索,是因为谷歌的站内搜索挂了,而且百度站内搜索还有如下好处。
1、百度站内搜索在推出的时候,帖子上说了一句使用百度站内搜索可以提高网站收录的话,这一消息出来后,不少的站长一心想弄到百度站内搜索的内测权,但数量有限!
2、使用百度站内搜索的内文提字功能后,文章不需要增加内链了,并且百度站内搜索自动识别的内链相关性比我们自己手动添加的内链相关性要准确,因为他链接的是搜索页面。
3、从站内搜索的技术上来讲,毫无疑问,百度做搜索引擎十来年,而普通的CMS只是根据标题的关键词和时间来排名的,而不会根据热度、用户搜索需求来排名,所以在搜索框的用户体验上,百度占据很大的优势,另外,常规的CMS如果搜索没有的标题,出现的搜索结果是零,而百度站内搜索会检测到内文。
总结:如果你还是使用CMS的站内搜索,如果你网站收录慢,搜索体验不好,我建议你使用百度站内搜索!
作者:冯耀宗博客(QQ/微信号:394062665)
#SEO #seo #1 #html #收录 #外链 #内链 #搜索引擎 #排名 #谷歌 #百度 #导航 #网站地图 #关键词 #首页 #站长 #索引 #下拉 #相关#SEO #seo #1 #html #收录 #外链 #内链 #搜索引擎 #排名 #谷歌 #百度 #导航 #网站地图 #关键词 #首页 #站长 #索引 #下拉 #相关
收起阅读 »多实战才是提高SEO技术的最佳方法

除了笔者上述的这位朋友外,其实还有很多站长朋友在参加了SEO技术培训后却不知道如何入手优化网站,因此有种觉得自己被欺骗的感觉,认为培训机构是骗子。但事实并非如此,SEO优化需要是理论与实战的结合才能看见成效的。现在大多数SEO培训机构教授的都是理论知识。主要是帮助参与培训的站长朋友奠定基础,知道如何操作网站是有效的行为。
笔者最近遇到身边一位学习SEO的朋友,入职一家公司接手一个网站进行优化操作。经常来问笔者一些关于该网站要如何优化,有什么方案或者优化技巧之类的问题,笔者通过简单诊断该网站存在的一些SEO问题以后,也大概的提供了一些优化方法给这位朋友,但是这位朋友还是存在一大堆问题在不停地讨论,而没有真正落实去执行,不知道如何入手优化才有效果。
对于这位朋友的情况,笔者觉得主要就是缺乏亲自思考和实战的能力,总是希望别人能够多提供有效的方法。笔者认为,别人的方法只是对别人有效,对你不一定有效,想要做好SEO,需要亲自动手多实战,这样才能有效提升自己的SEO技术。
参加了SEO技术培训后却不知道如何入手优化网站,因此有种觉得自己被欺骗的感觉,认为培训机构是骗子。但事实并非如此,SEO优化需要是理论与实战的结合才能看见成效的。现在大多数SEO培训机构教授的都是理论知识。主要是帮助参与培训的站长朋友奠定基础,知道如何操作网站是有效的行为。
实际上,学习者还必须通过实战操作来验证培训机构所教授的理论知识。只有在实战操作过程中验证所学习的理论知识,才能真正掌握理论知识,并互相推敲,形成自己的操作技能和优化思维。包括笔者在当初接触SEO的时候,我的指导老师也是提供知识和方法给我,剩下的就靠我自己通过实战摸索掌握各种SEO技巧。
笔者认为,SEO大神和SEO小白之间的差距所在,不是技术上的差距,而是思维和实战经验上的差距。相同的白帽操作方式,总能在实战经验不同的人手中产生不同的效果。SEO大神更善于利用实战来验证效果,不会空谈各种理论,也不会在那思考了大半天还没开始执行。
因此,我们在学习SEO的过程中,需要不断地实战来验证我们所学到的东西,并从我们自己的操作方法中总结出各种问题,思考并解决它,这样我们才能真正做好SEO。 收起阅读 »
网站索引量一直在下降是什么原因
随着搜索引擎算法的不断更新,搜索引擎的算法结构调整也会给网站索引量带来极大的影响。比如,因为算法的调整导致过失,甚至会不小心把你的内容在索引库中删除,这样就会影响搜索引擎对网站的抓取。所以,站长们要时刻留意各大搜索引擎的更新信息,及时对网站进行正确的优化应对才是最好的解决办法。
所谓网站索引量,就是指搜索引擎把你的网页内容索取到数据库中。简单理解就是网站中有多少页面可以作为搜索候选结果,就是网站的索引量。网站的索引量越高,说明参与排名的机会就越大。那么,在网站SEO优化过程中,索引量一直在下降,也是很多站长遇到的一个很棘手的问题,下面笔者就带大家分析一下是什么原因。
一、服务器不稳定
服务器的稳定性对网站的持续性开展起到至关重要作用。假如网站的服务器经常出现卡顿打不开,或者打开速度很慢,这样会严重降低用户体验,导致索引量持续下降,所以我们一定要定期检测服务器性能,保证服务器的稳定性。
二、网站内容更新不规律
网站的内容原创度越高、越新鲜、更新频率越有规律就越会吸引搜索引擎蜘蛛的爬行,从而给网站带来更好的收录,进而提升索引量。所以,内容的规律性更新也是影响索引量的一个重要因素。就好比下面的一个例子。
上图的网站是笔者在今年年初优化的一个网站的索引量数据图,因为某些原因,再加上疫情的影响,笔者早已停止对该网站的优化工作,从4月份起,笔者已经没有再对此网站进行内容的规律性更新,然后索引量就开始呈现持续下降的现象。
三、外链质量的影响
网站外部优化,这种情况就是指在站外发了大量垃圾外链,过一段时间之后可能被站点管理员删除了,如果是量大的话,这也会影响索引量的。因此,拥有良好质量的外链才是对网站有保障的。
四、搜索引擎自身原因
随着搜索引擎算法的不断更新,搜索引擎的算法结构调整也会给网站索引量带来极大的影响。比如,因为算法的调整导致过失,甚至会不小心把你的内容在索引库中删除,这样就会影响搜索引擎对网站的抓取。所以,站长们要时刻留意各大搜索引擎的更新信息,及时对网站进行正确的优化应对才是最好的解决办法。
五、用户体验的影响
现在,有不少的网站都会为了提升网站效益而做一些弹窗广告,但一定要注意数量,以免影响用户浏览网站而导致直接关闭网页。因此,一定要做好用户的相关体验,才能给网站带来更多的排名流量。
六、网站改版的影响
不管是老站还是新站,网站改版带来的影响也不可忽视,在改版过程中会造成大量的死链接。如果没有及时处理好,也会导致索引量下降,所以网站不易轻易改版,如果确实有某些原因一定要进行改版,在改版完成后要通过站长平台提交死链,减少因为改版带来的影响。
以上是笔者给大家分析关于网站索引量一直下降的原因,希望大家在优化网站的过程中,一定要稳定心态,遇到问题千万不要慌张、焦急,冷静下来,将导致问题的原因逐一排除才能找出合理的解决办法。
#SEO #1 #html #蜘蛛 #收录 #外链 #搜索引擎 #优化 #排名 #抓取 #流量 #死链 #站长 #索引 #相关#SEO #1 #html #蜘蛛 #收录 #外链 #搜索引擎 #优化 #排名 #抓取 #流量 #死链 #站长 #索引 #相关
收起阅读 »《金刚川》:人与桥的故事

《金刚川》:人与桥的故事-青山绿水
一部讲述抗美援朝战争的电影,你或许会觉得没什么意思,因为从头到尾讲述的是志愿军修桥、美军炸桥、志愿军再修桥的过程,但是从四个视角来讲述,却有不一样的感受。
以往看过的战争片,例如《八子》、《战狼》系列,完完整整地叙述完一件事、一场战争,很少有像《金刚川》一样的片子,从不同的视角反映战争中很小很小的一个片段,修桥-炸桥-过桥。
第一个视角,以志愿军中一个普通战士的视角。影片中步兵班长刘浩和话务员辛芹,虽说是四川老乡,但是互不认识,不知名字,却真实地反映了那个年代,在战场上只有战友与敌人之分,在《金刚川》中坚守在江水两边的战士们甚至连战友的姓名都叫不上来,但是他们都有一个共同的名字:最可爱的人。一个普通的志愿军战士,不管是邓超饰演的高福来,还是张译饰演的张飞,亦或是吴京饰演的关磊,都是135万志愿军真实的写照,主角们没有一个是历史上的大名人,但他们无一不是英雄,无一不是真实存在的人物。
第二个视角,以美国侵略军的视角。以敌人的视角来叙述,显得与众不同,更重要的是凸显“反战”思想。美军侵略者开着侦察机在上空盘旋,关磊和张飞在玉米地里架着高射炮对着上空的侦察机轰炸,飞行员希尔被志愿军修桥的速度震撼到了,他们看见了一座打不垮,炸不烂,烧不毁的桥,或者说他们看见了一群打不垮的志愿军。影片末尾有一段,美军飞行员在上空看到志愿军用身体搭建起来的人桥,桥上志愿军快速地通过,那种眼神,那种神情,感到惊讶与不可思议,同时也在思考和疑惑,这到底是一群什么样的人?希尔的战友在飞行途中想逃跑,因为他不想在战争中死去,他还有家人……
第三个视角,以高炮排一行人的视角。关磊与张飞,两人都在为炮位的分配而争吵,都想去暴露炮位而把隐藏炮位留给对方。为了掩护志愿军顺利通过木桥,张飞自曝炮台位置,成功将敌机吸引过来;被炸断一手一腿之后,又来到关磊的炮位,凭借自己一人之力,将希尔及其战机击落。我们暂且不说这里面是否有夸张的成分,但确实有很多催泪的成分。
第四个视角,即工兵连用身体支撑起来的人桥视角。军人们在紧要关头,为了让战斗主力尽快渡过金刚川,搭起的那座人桥,修不了桥了,那就搭人桥。正如影片里军人的旁白所说:
“俺们都才十七八岁,俺们这些人真的没有一个怕死的。唯一想的事,就是通过那座桥。”与其说人桥,不如说是志愿军们用信念和勇气搭起来的桥。
故事情节其实不宏大,并没有描写规模宏大的战斗场面,但用四个视角很精彩地表现出战争的真实场面。
最后,不吹不黑,《金刚川》是值得一看的电影。
收起阅读 »没有基础也能写个小程序
背景说明
微信小程序自从发布以来就占据着超高的话题热度,一直以来都想开发一款自己的小程序,但苦于不懂前端迟迟没有开始。偶然发现了ColorUI这个开源的小程序组件库,界面好看且提供Demo,心中狂喜马上动手
做个什么小程序呢?想了一圈这半年多一直坚持在写技术文章,为此开通了微信公众号,因为公众号查看文章列表不友好,且不方便在微信以外的渠道传播,我又利用GithubPages搭建了运维咖啡吧网站主页,就想做个类似于网站主页的小程序吧,可以在微信体系内优化公众号文章列表页读取以及方便分类检索
开发过程
计划参考运维咖啡吧网站主页写个小程序页面来展示微信公众号内的所有文章,后边加上搜索、标签等方便检索,用户点击列表后跳转到微信公众号具体的文章查看,形成闭环
首先写了个“列表”页,用来展示公众号内的所有文章,但写完列表后发现小程序并不支持跳转到公众号的文章,不能查看文章这个小程序的意义就失去了大半
然后添加了一个“关于”页面,页面内介绍小程序是干嘛的顺便给个公众号入口,方便对文章感兴趣的朋友继续阅读
代码完成后提交给小程序审核,约半天时间反馈审核失败,原因是“实际运营内容与名称简介不符”,想着可能审核的伙伴不知道运维是干嘛的,看到名称里包含咖啡吧,以为是跟咖啡相关的,反馈解释了一下什么是运维,以及小程序跟公众号的关系,再次提交审核,又等了半天功夫,还是反馈审核失败,这次原因是“小程序进入点击页面内容无反应”,我就写了个列表页,列表内容并不能点,这不是BUG,又反馈了一次但很遗憾跟上次一样的原因依然审核失败,看来必须得能点
决定添加一个“详情”页面,并不准备在详情内放文章的详细内容,因为这涉及到以往文章数据整理以及需要提供后端接口等问题,只想着能够审核通过,所以简单展示了文章的基本内容,给了个跳转到公众号的按钮
编码完成再次提交审核,顺利通过
所用技术
下边介绍一下这个小程序中用到一些技术点
for循环展示
列表页面的展示采用了for循环读取JS数据
JS里边用一个Blogs变量来记录文章列表页的数据,JS里边定义的变量可以直接在模板渲染时引用
Page({
data:{
StatusBar:app.globalData.StatusBar,
CustomBar:app.globalData.CustomBar,
Blogs:[
{
"title":"Django内置权限扩展案例",
"image":"https://ws1.sinaimg.cn/large/7164c73agy1g0vl4k4veej20zk0f841d.jpg",
"description":"当Django的内置权限无法满足需求的时候",
"url":"/s/BZsJnWLtv8ZwwlBYbWSbZQ",
"tag":"Django"
},
{
"title":"我们自研的那些Devops工具",
"image":"https://ws1.sinaimg.cn/large/7164c73agy1g0vl4wtqdfj20zk0k00ve.jpg",
"description":"随着云技术以及容器技术的崛起,人肉运维的时代结束了",
"url":"/s/HwOi-ARTvvNjGTWrDmZIkQ",
"tag":"DevOps"
}
]
}
})
模板渲染时用到了循环标签wx:for,可以读取JS变量的列表值,然后通过{{item}}拿到列表中的每个对象,再通过{{item.key}}拿到对象的值
后端取数据
考虑到文章可能会随时增加,将数据直接写在JS里边并不友好,每次变更还要重新发布审核,所以从后端接口读取数据才是最好的方式,但考虑到成本问题没必要专门写个后端程序来处理,直接将内容存json,提供https访问即可
在页面加载的时候去后台请求数据,然后给设置成变量Blogs,页面渲染参考上边介绍
onLoad:function(){
varthat=this;
wx.request({
url:'https://ops-coffee.cn/blog.json',
header:{
'content-type':'application/json'
},
//请求后台数据成功
success:function(res){
that.setData({
Blogs:res.data.data
})
}
})
}
页面跳转
点击列表内容跳转到详情页该怎么实现呢?
我们先来看看跳转,跳转可以直接通过navigator标签实现,open-type指定跳转方式,url指定跳转的页面
...
或者通过bindtap事件触发wx.navigateTo实现跳转,data-blog可以指定bindtap事件参数,从而在JS中获取
toChild(event){
varblog=event.currentTarget.dataset.blog;
wx.navigateTo({
url:'/pages/index/blog/blog'
})
}
本地存储
当点击列表内容跳转到详情页,正常的做法应该是去后台请求文章的详情以渲染详情页面,但这里我需要展示的内容列表页已经存在了,无需再次请求就找了个偷懒的做法,在用户点击列表内容时,把这篇文章的详细信息利用wx.setStorageSync存储在本地
toChild(event){
varblog=event.currentTarget.dataset.blog;
wx.setStorageSync(
'blog',blog
);
}
然后在详情页加载时利用wx.getStorageSync取出来渲染到页面
onLoad:function(option){
varblog=wx.getStorageSync('blog');
this.setData({
blog:blog
})
},
关联公众号
小程序提供关联公众号的功能,需要先在小程序后台:设置->关注公众号中开启公众号关注组件,然后在页面的相应地方添加上如下代码就可以像文章详情页最下边一样出来个关联公众号的组件
但访问时可能会发现打开详情页并没有出现关联公众号的组件,这个主要是因为并非所有的情况下都会展示,只有用对了姿势才能看到,官方文档有更多介绍,目前还没有办法彻底解决看不到的问题
页面分享
小程序上线后我想分享给朋友装逼,确发现没有方便的方式,查官方文档发现可以用onShareAppMessage方法,只需简单的添加到想分享页面的JS中即可,然后在右上角的功能按钮中就会出现转发功能
onShareAppMessage(){
return{
title:'运维咖啡吧',
path:'/pages/index/list/list'
}
}
源码地址
长按文末二维码关注微信公众号【运维咖啡吧】回复"03"可获取源码地址,期待你的到来
写在最后
感谢ColorUI,如此优秀的项目才能让我没有基础的情况下快速开发一款小程序
此项目从开发到完成大概只花了1天的时间,比较简陋,学习小程序的实验项目,各位轻喷
对于框架的学习我的做法是先看一遍官方文档的介绍,了解基本的内容,能看得懂项目结构,然后再开始编码
来源:https://blog.ops-coffee.cn/s/fewb1jDso_FKPqhu9P1uHA
收起阅读 »我的专栏文章,第一篇日记
记录我的生活,工作和学习